My most visited page in Shopify docs, and second-most to any Shopify created resource aside from the super handy Liquid cheat sheet, is probably the Input Settings document.
The Input Settings Document Overview
This is one of my favorite pages because this is the blueprint to how you, as a dev, start to give controls and superpowers to the brands you're working for - so non-technical folks can make changes to their website.
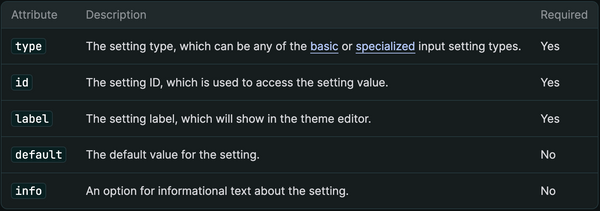
The input settings are made up from standard attributes (some of the attributes listed below may or may not apply to all input setting types).
The input settings are made up from standard attributes (some of the attributes listed below may or may not apply to all input setting types).

From there, the standard attributes branch out into two categories, Basic input settings and Specialized input settings, which then lead into their own subcategories:
The Best Place to Get Up and Running Quickly
I have found the Input Settings document to be super handy for a quick copy and paste to fill out the necessary item. It tells you the related liquid objects and what to call specifically, if there's nothing assigned (like empty vs nil). This document is one of the best places to get up and running quickly if you're building out from a design and need to start swapping out hard-coded assets with controls.
This and the Liquid Cheat Sheet are up pretty much up all the time for me. I recommend it needs to, at a minimum, be bookmarked for anyone working in themes so they can access it quickly.
This and the Liquid Cheat Sheet are up pretty much up all the time for me. I recommend it needs to, at a minimum, be bookmarked for anyone working in themes so they can access it quickly.
