This is a lengthy post, but not comprehensive by far. The long and short of it is improving your website so that it is accessible for your users is a continuous process.
And very early on, I want to address that there is no quick and simple fix to accessibility. Anyone that tells you this can be fixed with a plugin or app is only trying to sell you something (looking at you overlay software).
Because this is lengthy, I'll go ahead and include a couple of jump links here for the main sections.
- Why Care About Accessibility? [link]
- Where You Should Start Today [link]
- What You Should Not Do and Why [link]
- Accessibility Doesn't Have to Be Hard [link]
In this post I will cover first what accessibility (often abbreviated in the website development world to a11y for short) is and why it is important to not exclude a11y in your store. After that we'll talk about what you should do and what you should definitely NOT do.
Why Care About Accessibility (a11y)?
First and foremost, a11y is about people. When we're talking about a11y, we're talking about helping make sure that the web, and more specifically your store and product, is accessible to those who may have disabilities or experience the world in a different way than you do. Indded, a11y references a much more broad term than most people initially assume.
So how are we defining disabilities from a standpoint of impacting people who may benefit from a11y? Let's look at a couple of definitions and examples specific to your ecommerce store.
Types of Disabilities
The following is paraphrased from Web Accessibility Initiative's (WAI) website, as it's an excellent summary and the closest we have to a set of guidelines when implementing a11y [source].
Diversity of Abilities
Individuals can experience differences of ability for a variety of reasons and at varying stages of life. Some of these are permanent, such as being born with a diagnosed disabilty, while others may be temporary, such as breaking an arm in a car-wreck. Some who experience different abilities may not consider themselves disabled.
Diversity of abilities is important to consider, as not all individuals have had the opportunity to use or become accustomed to different a11y tools that are available. If they are new to certain limitations then your website could become a frustrating experience for them if a11y has not been considered.
Auditory
Some folks have difficulties with their ability to hear. This can range from deafness to only moderate or partial hearing loss.
Auditory abilities is particularly important to consider when relying on audio signals, like music or chimes, to convey specific actions on a website. This should be paired with other key elements, like visual focus.
Cognitive, Learning, and Intellectual
There are some people who experience what many will refer to as neurodiversity, or just different abilities when it comes to how we take in and process information. This can affect everything from one's ability to read to understanding actions on a website.
Cognitive, Learning, and Intellectual abilities are important to consider as things you may find are easy and simple to understand, may take one of your customers longer to process or just be very difficult to understand. Plain language, definitions, and access to resources are critical to implement.
Physical
Disabilities of a physical nature often involve some sort of functional limitation when it comes to movement. This can mean only a certain part or parts of the body are impacted or the body as a whole.
Physical abilities are important to consider as customers on your website may be trying to use the keyboard because they have limited functional movement and are unable to use a computer mouse or trackpad. Important keyboard actions must be accessible.
Speech
Individual who may have difficulties with speech can find it hard to communicate to others, either technologically such as speech recognition software or voice commands, or in person such as communicating via telephone.
Speech abilities are important to consider as they may not have a good way to communicate via phone if there is an issue with processing their order. This means you need to have options when it comes to support or promotions that don't just rely on calling in and communicating verbally.
Visual
Functional limitations or differences of ability that are visual in nature can reference limited or no vision, such as with blindness, but can also refer to varying types and degrees of inability to see color or certain types of colors. One's ability to perceive brightness of lights can also be functionality different from that of others.
Visual differences are important to consider for your store as users may use screen-reading software that announces or provides verbal feedback as to where they are on the page. Your store should work well with screen-reading software, which is designed to interact with the web in the way it was originally designed and constantly improved upon. Varying degrees of colors should be considered so that they meet sufficient contrast, or text and other key elements may become practically invisible to the customer.
Prevalence of Disabilities
Most people only think of someone in a wheelchair or someone who is blind when they think of a disability. Rather, there are a wide array of differences when it comes to abilities and how people interact not only with your website, but the world around them. That is to say, disabilities are much more common than you may think.
According to the Centers for Disease Control and Prevention (CDC), 61 million or 26% of those in the United States live with a disability [source]. According to the World Health Organization (WHO), one billion or 15% of the world's population lives with a disability [source].
Legal, Ethical, and Moral Implications for A11y
From a legal perspective*, there is a growing precedent that supports a11y as a requirement for your website - not an afterthought. In the same way a business must provide accommodations for a person utilizing a wheelchair to be able to enter and exit their store safely, ecommerce stores will need to rise up to do the same. To provide a very basic human right to equal access.
*It should be noted that I am not a legal expert and none of this is meant to serve as legal advice. Consult an attorney or a proper accessibilty specialist who can provide legal counsel specific to your website and situation.
Creating a website that is accessible is morally and ethically appropriate, as not doing so excludes individuals. The most successful brands make great strides because they believe their product is the best or that their customers are better off with their product or service in their life. If the website selling these products or services is not accessible, it's restricting or excluding access to those that could benefit from them. I think we can all agree that excluding others is not morally or ethically sound.
While in my personal estimation, there are moral and ethical reasons to promote a11y, it can be seen as an after-thought in the real world. This is where the legal element comes in. Famously, Winn-Dixie and Domino's Pizza have both been sued for a11y. There have been legal decisions from both of these cases that have gone back and forth, but regardless it is true that the legal fees that have resulted have significantly outpaced any sort of cost that might have incurred to bring the websites to compliance.
Lawsuits citing a11y concerns are on the rise, according to Accessibility.com there were over 2,000 website accessibility lawsuits filed in 2021 [source]. It's also noted in the study that ecommerce sites were the main targets of these lawsuits.
Let's Talk About Money
We talked about legal, ethical, and moral implications for a11y first because in my personal estimation these are most important. However, we're talking about running a business so it would be foolish not to address the practical realities of the situation.
You only stand to gain when you promote inclusion and a11y on your ecommerce store. In a report published by the American Institute of Research (AIR), the estimated after-tax disposable income of individuals with disabilities who are working age is approximately $490 billion [source]. And yeah, that's not a typo. That's Billion with a B.
Consider conversion rate optimization (CRO), an incredibly worthwhile service in an online store to invest in. Now compare this to disposable income and disability prevalance rates. In most instances we're looking to improve conversions by a percentage point or so at a time to lead to some significant gains. Can you speculate for a moment providing an accessible experience and capturing even a fraction of that market?
Being more accessible is not only morally and ethically sound, it's a profitable business strategy.
Where You Should Start Today
So, we've established why a11y is super important for your online store. It seems really daunting and expensive at first, and in all fairness in some instances it can be, but you're in luck! If you've chosen to host your ecommerce website with Shopify! You're already a good part of the way there.
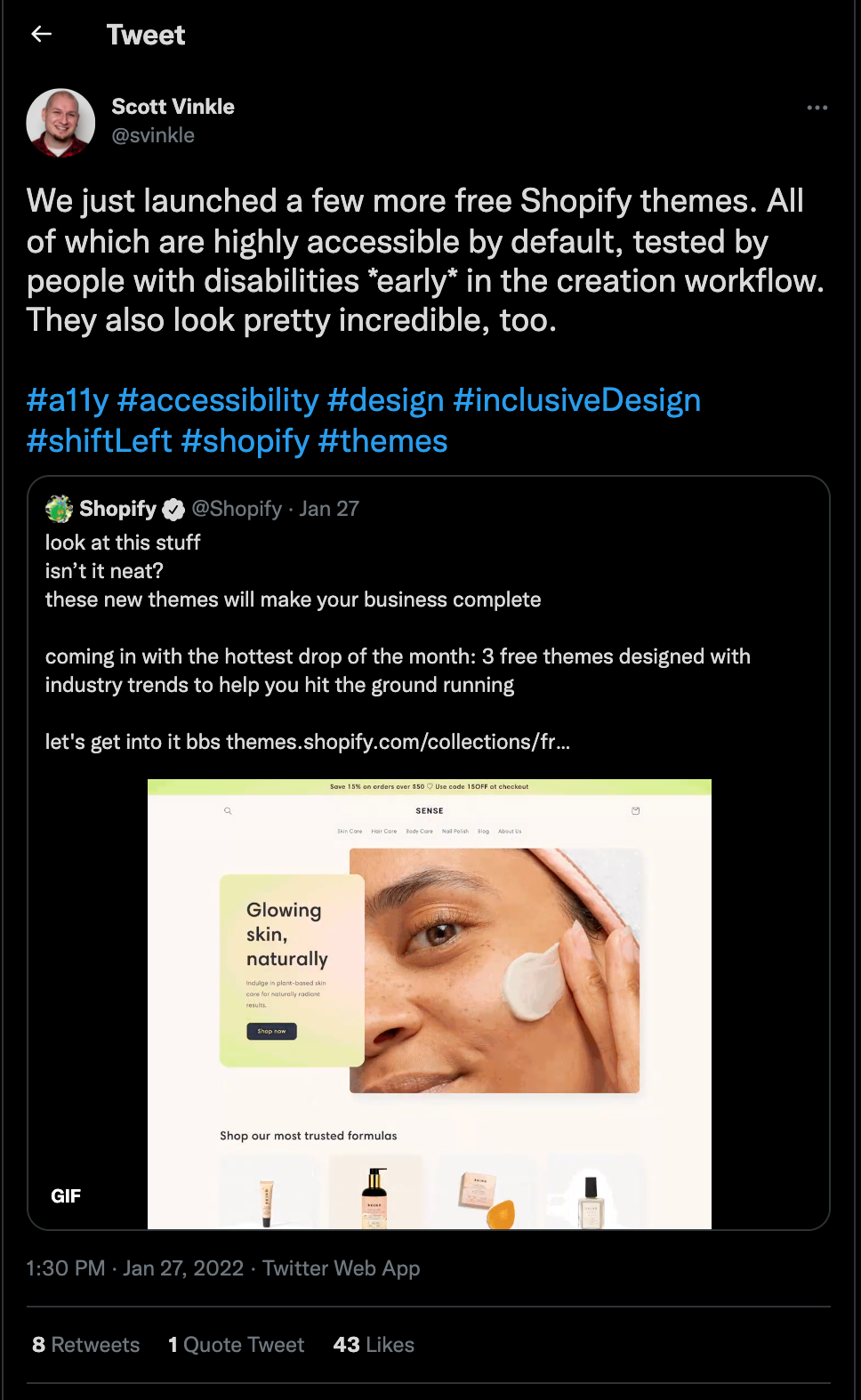
Shopify develops with a11y in mind and has staff specifically employed just to support this in their products. When they released their newest Online Store 2.0 themes geared towards specific industries, Scott Vinkle, an Accessibility Specialist for Shopify, noted how users with disabilities were able to actively test the themes while in development.

If you've used a theme from the Shopify Theme Store, an added bonus for you is that all of those themes must pass specific a11y requirements.
That's right. You're well on your way to being accessible. But there's a catch. Those themes are largely accessible out of the box, but there are things you may have done to your theme since purchasing such as updating colors or customizations and apps, may not be accessible.
So where to start? The first thing to understand, even with all these a11y tools, is that designing or maintaining a11y on your store is a continual process. The main reason for this is it is impossible to account for every disability an individual may experience. Nobody expects a website to be 100% accessible for all users. Anyone who tells you they can provide that is trying to sell you something that will fall egregiously short.
Start Here Today
The very first step in any a11y work is to create an accessibility statement and make sure it is easily accessed on your website. The most popular/conventional place to link to this document is in the footer. Many people have been trained over the years to go to the footer for key navigational pieces that are not available in the main navigation.
Why is an Accessibility Statement Important?
The statement itself is not so much so important, as much as what the statement says and what it stands for. An effective and practical statement means that you have created a process for customers who may have different abilities than you to reach out and let you know that they have encountered a part of your website that is not accessible to them.
An accessibility statement also signals to your users that you have thought about them. You considered them as an individual when you created this website. You are acknowledging that they might be different than you and that's ok, that you're there to support them.
Some Common Myths or Worries with an Accessibility Statement
If I include a way for people to contact me with my website being not accessible I'm going to get bombarded with emails!
No. This just doesn't happen. And even if it did, wouldn't this be a good thing? More customers means more business.
Putting an accessibility statement will open me up to lawsuits!
On the contrary. A hallmark cornerstone of many lawsuits surrounding a11y negligence revolves around there not being a defined process or means to contact regarding a11y issues or ignoring requests for a11y.
Defining a process ensures that you actually get the complaints and can address them in a manner that is appropriate and reasonable.
Updating for accessibility is expensive and only for a small portion of customers
Updating your website for accessibility benefits everyone. Many exciting or beneficial features that we enjoy started as an a11y feature. To name a few, dark mode for devices, text-to-speech, and closed captioning all started out as a11y features [source].
As far as development, improving a11y does not have to be terribly expensive. If you are contacted by a customer who needs a more accessible experience, this does not mean a complete website overhaul. It means targeting and improving key features.
Improving these experiences are certain to improve the experience for even more customers. Not to mention the goodwill and positivity that individual customer interaction will bring - consider it is often cited to be five times more expensive to acquire a new customer.
Next Steps After an Accessibility Statement
After starting with an a11y statement, ideally you should start working on your website's a11y. You can start with trying to navigate your website with just your keyboard. Use the tab key to move around the page and make sure there are no key actions missed. You can even turn on a11y software that exists natively on your computer (command + F5 on MacOS for VoiceOver or Win + Ctrl + Enter on Windows for Narrator). Check and see if items are properly announced. While you will not be a pro at using these tools, you can get a general sense of whether your website is doing what it should be doing or not.
Another possible idea is to run your website through an online a11y tool. A couple of tools that work really well include:
- Page quality tool from Google [link]
- Wave Accessibility tool [link]
- Web Accessibiilty tool by Level Access [link]
I do not recommend something like this unless you're already educated about a11y. It can be pretty overwhelming to see a bunch of errors but you also may be much better off than you think you are. Obviously the best thing you can do is talk to an expert.
Who Would be Good to Talk To About A11y
You can definitely check with your developer regarding updating your website for a11y. You may find that they are already very read-up on a11y (or maybe they've brought this up in meetings in the past but this is on your radar now).
Some key or ideal qualifications for someone who is qualified to speak directly about a11y is a Web Accessibility Specialist (WAS) or Certified Professional in Accessibility Core Competencies (CPACC). These are just a couple special certifications professionals can have, but this is something you can ask your developer about or possibly seek out someone with this specialty.
What You Should Not Do and Why
We've talked about why it's important to care about accessibility, who it impacts, and who to get started. Now we need to talk about what NOT to do when trying to make your website more inclusive.
Don't Use Overlay Software
Overlay software is widely regarding by web developers and the disability community as harmful. In general, overlay software comes in many forms. Some of the more popular ones you may have heard of include AccessiBe, AudioEye, and UserWay to name a few. There are a myriad of reasons not to use overlay software, and I will only highlight a handful of reasons and resources here to make a case against the use of overlay software, but the main reason is they simply do not work they way they are supposed to.
To be clear, I believe that these companies had great intentions when developing these products. I do not think they were trying to capitalize on growing legal precedence building around a11y-related lawsuits. But at this point, this is where they are. At the time of this post being written, no overlay software can make your site 100% accessible. As discussed previously, maintaining a11y is an ongoing process and enabling an app or plugin on your site does not accomplish this.
Why is Overlay Software Inept?
The main reason that overlay software does not work, is that they hijack the user's interaction with the website. Individuals who utilize the web currently and leverage accessibility software to control their computer, such as to open the browser or to add a new tab or even to manage the hardware on their own machine, often have to turn off this critically necessary software just to get overlay software to work.
Overlay Software Will Make You More Open to Lawsuits, Not Less
Folks who choose just to enable a plugin or app and "call it a day" on a11y are potentially more likely to be sued than folks who actually follow a process that promotes taking in individual user feedback and making necessary changes or supporting folks through that purchase-experience.
There are a couple of articles that have been written supporting this notion, that overlay software providers put a target on websites rather than stave off such legal attention, and I don't want to spend too much time on it here. Rather here are a couple of resources that suggest overlay software can even be a target for lawsuits, rather than helping address the actual problem:
- #accessiBe Will Get You Sued
- Why Accessibility Overlay Solutions Fail to Protect or Serve
- Largest U.S. Blind Advocacy Group Bans Web Accessibility Overlay Giant AccessiBe From Its National Convention
Additional Resources Against the Use of Overlay Software
So, you definitely shouldn't just take my word for why you should not use overlays. Here are a list of additional resources to help you make your own decision for or against overlay software.
Overlay Fact Sheet
A website created and signed by over 600 a11y professionals discrediting overlay software's claims and why you should not use them.
*Additional resources cited
Overlay False Claims
A website created by Karl Groves, an a11y consultant and owner of an Level Access.
*Additional resources cited
Should I use an accessibility overlay?
The A11y Project is an open-source website dedicated to website a11y. It is a collaborative effort from professional web developers to promote the use of best practices in A11y.
*Additional resources cited
A11y Doesn't Have to Be Hard
A11y does not, and should not, be about making updates to your website so you don't get sued. There are legal obligations sure, but the moral and ethical obligations that promote ensuring you're not excluding your customers holds a much greater weight.
As consumers become more educated about the life experience of others, a desire to promote a more accessible and inclusive experience continues to gain traction. Companies that fail to meet the needs of ALL their users is bound to fall behind.
Most people have started to use Shopify for a variety of reasons. One of the reasons that I personally love working in Shopify stores is the sense of community. When I switched careers to web development, I was certain that it would be this cutthroat dog-eat-dog world where everyone was trying to get ahead. That's not been my experience and I believe Shopify's focus and guidelines around a11y in their own products are a part of that. Trying to continue to build community and not intentionally excluding others, means being intentional.
So please choose or at least consider inclusion when it comes to your Shopify store. It's not about lawsuits. It's about people. And we can all do better.
Bonus
If you'd like to see how some users experience the web in a way that might be different from you, check out the Web Accessibility Initiative's user stories and perspective videos [link].